제가 다니는 대학에서 웹프런트엔드실습이라는 전필이 있는데요.
이 전공에서 사용하는 프로그램은 VUE이고, 이제 곧 동아리 하계 프로젝트가 있을 예정이니
그것 역시 매일 작업한 내용을 블로그에 기록할 겁니다.
이제 오늘, 강의계획서 3주차에 해당하는 내용을 기록하겠습니다.
오늘 기록할 주제는 컴포넌트(Component)에 관한 건데요.
컴포넌트는 간단하게 View, Data, Code의 세트라고 생각하시면 됩니다.
컴포넌트 안에는 HTML 코드가 있고 이 코드를 실행하기 위해 자바스크립트 코드 그리고 데이터가 존재합니다.
컴포넌트의 가장 큰 특징은 재사용이 가능하다는 것으로, 다른 컴포넌트에 import 해서 사용이 가능합니다.
Vue에서 컴포넌트는 우리가 보는 화면의 페이지 자체일 수도 있고, 페이지 내의 특정 기능 요소일 수 있습니다.
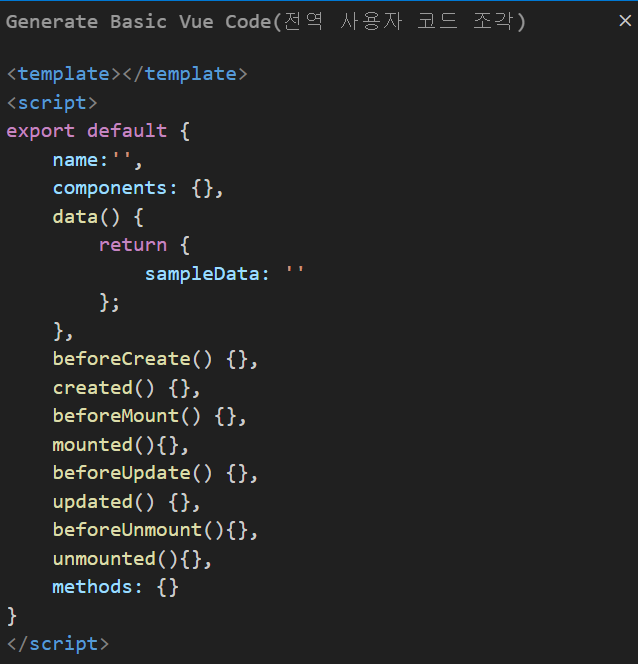
컴포넌트 구조를 이해한다는 것은 앞으로 작성해야 할 코드의 기본 구조를 만드는 것입니다.
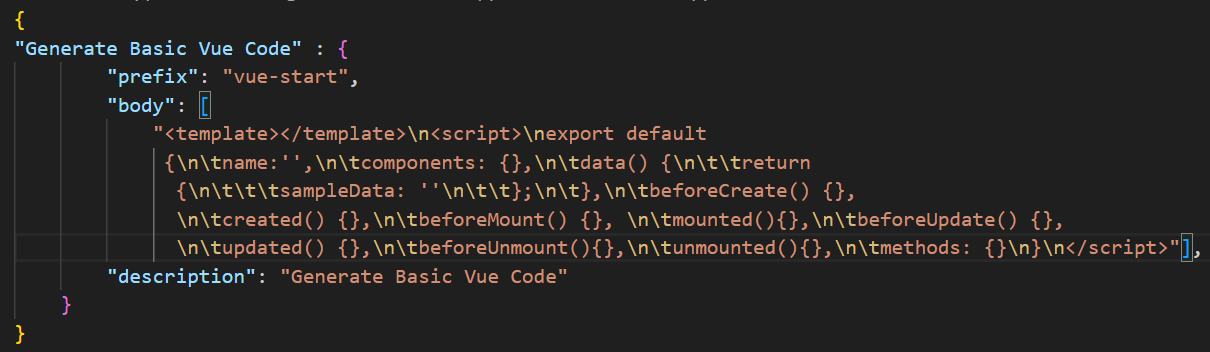
VS Code 뿐만 아니라 대다수의 개발 IDE 도구는 snippet 기능을 제공하는데요.

전역으로 설정해주시고 VUE를 선택해 주신 후 작성해 주세요.

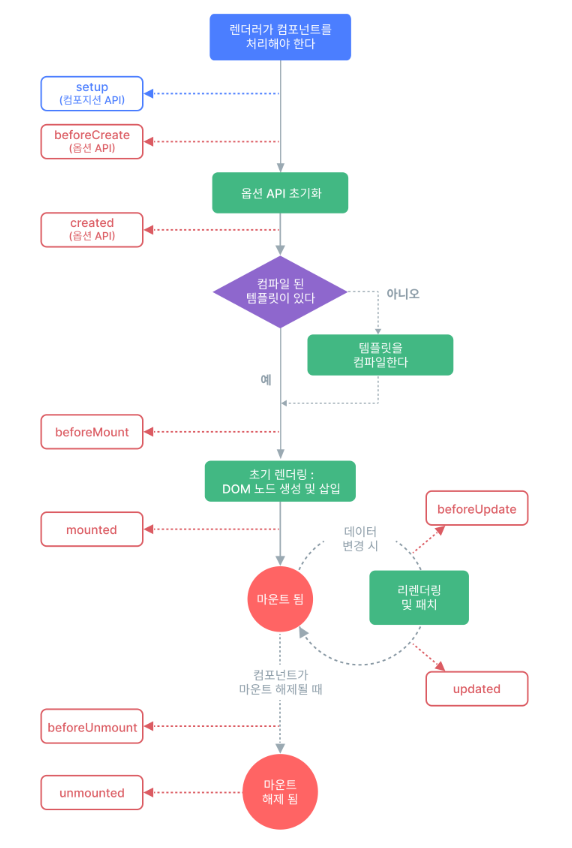
Vue를 공부하시다보면 종종 이런 이미지를 보실 수 있는데요.

사용자가 특정 화면에 접속했을 때, 화면에서 제일 먼저 보여줘야 하는 데이터 영역의 경우는 created() 에 정의해서
서버로부터 미리 받아오고, 화면 로딩 이후에 삽입되어도 되는 데이터나 HTML 객체 부분은 mounted() 훅에
정의함으로써 데이터와 HTML 부분을 로딩하는 타이밍을 적절히 분배해야 합니다.
이렇게 하면 사용자가 느끼는 화면 로딩 속도를 개선할 수 있죠.
'뷰(VUE) 프로젝트 예습' 카테고리의 다른 글
| 대학 전공 뷰(VUE) 예습 1일차 (0) | 2024.01.06 |
|---|
