반응형
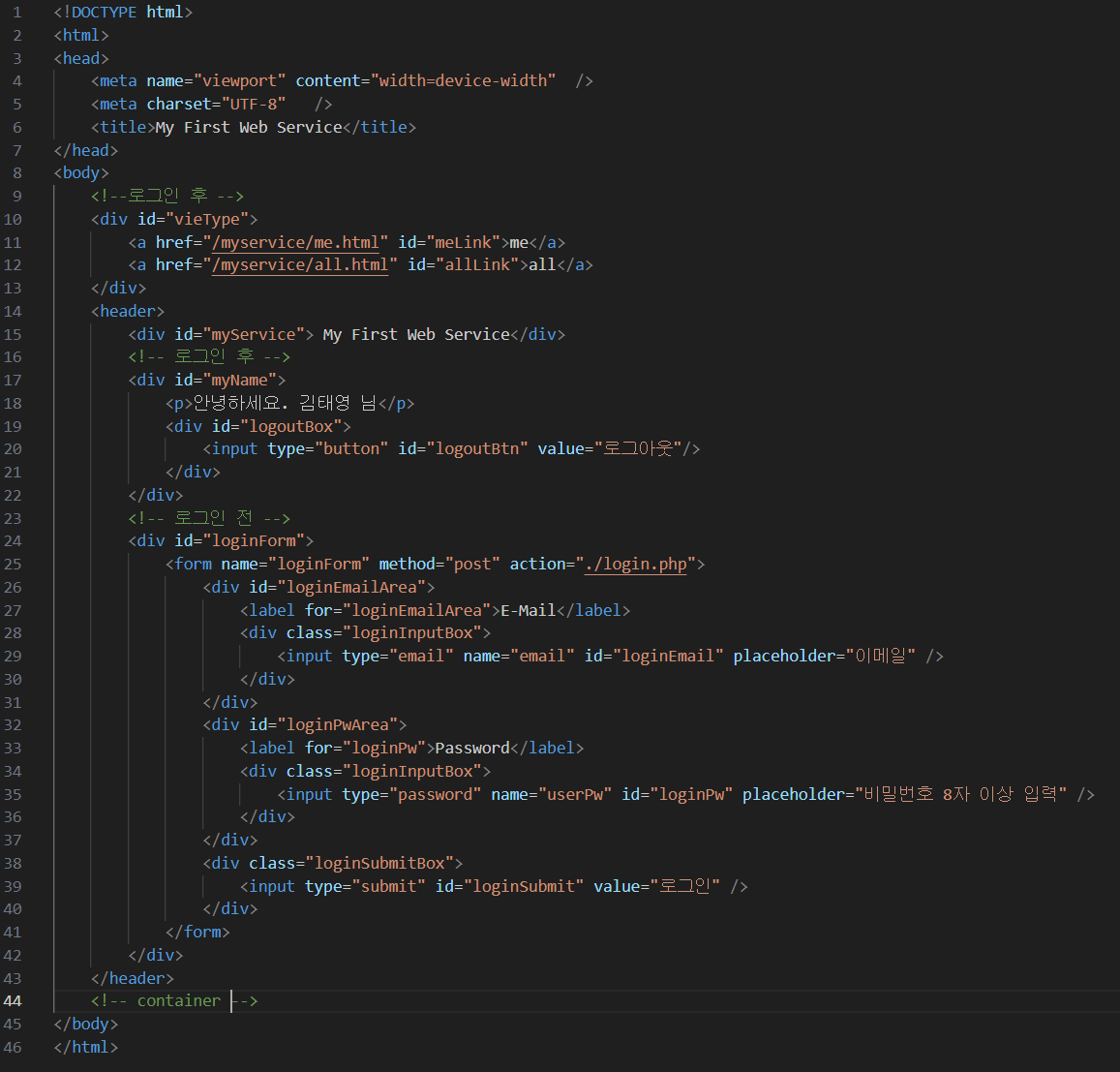
우선 메인 페이지 작업부터 만들겠습니다.

모바일 버전의 header에는 기본적으로 서비스명이 들어가고, 로그인 전에는 로그인 폼이 들어가며,
로그인 후에는 나의 페이지와 모두의 페이지로 이동하는 링크와 로그인한 사람의 이름 그리고
로그아웃 버튼이 들어갑니다.

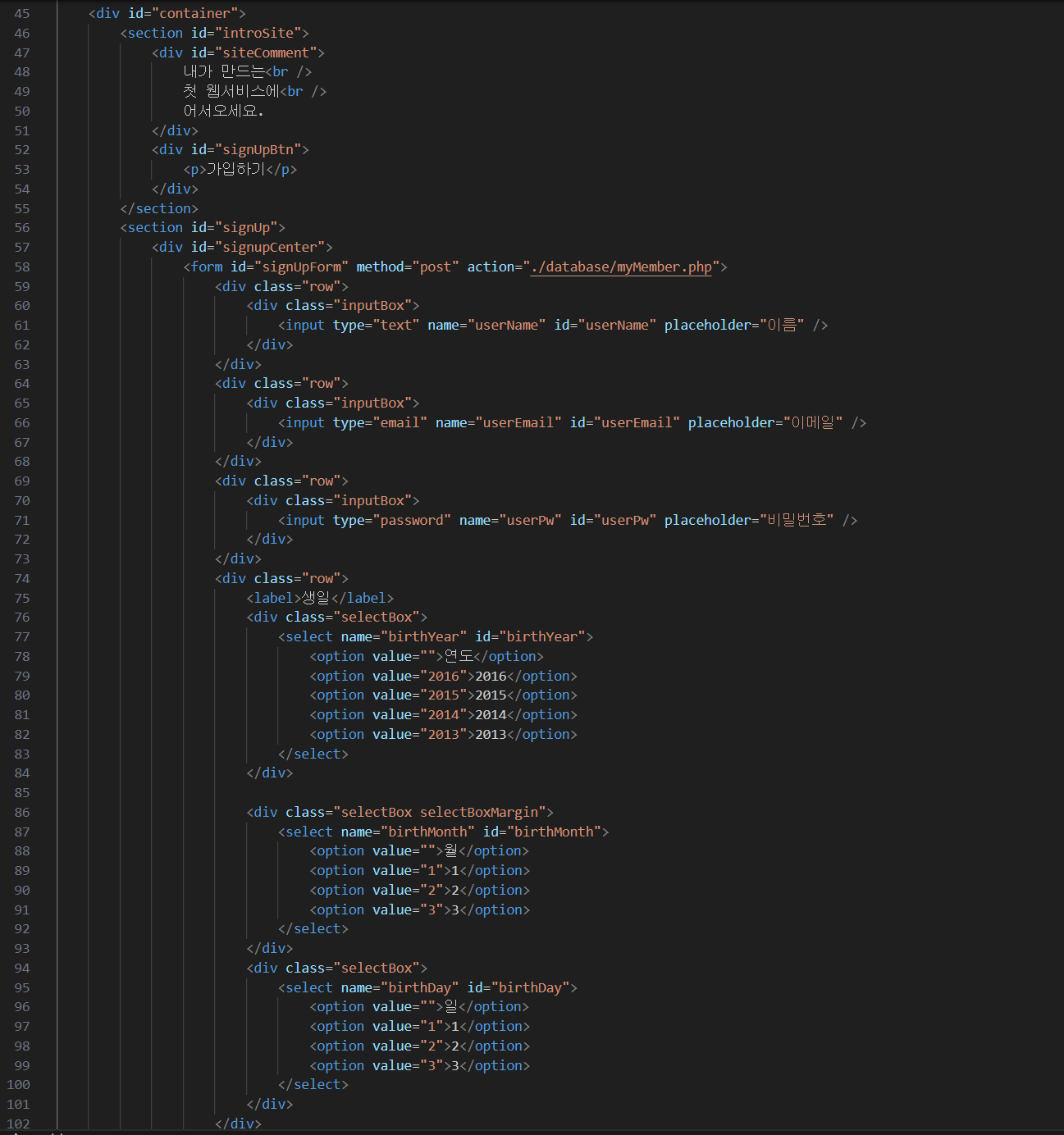
헤더를 만들었으므로 이번엔 헤더 아래에 container를 만듭니다.
container는 회원가입 폼이 들어가며 jQuery를 이용하여 [가입하기] 버튼을 누르면 회원가입 폼이 표시되도록 설계합니다.


이렇게 코드를 완성하고 나면

다음엔 CSS를 꾸미겠습니다.
반응형
'웹프런트엔드 프로젝트' 카테고리의 다른 글
| [리액트] - [할 일 관리] 앱 만들기 - 1 (0) | 2024.06.09 |
|---|---|
| 리액트 공부 - 2일차 "useState" (0) | 2024.06.08 |